随着技术的进步,电子设备更加智能,给予了设计更大的空间和可能性。2019新的一年APP和网页会有怎样的设计趋势,我小小的总结&展望了一下,写下这篇文字。

1. 线上+线下的进一步融合
这几年,纯线上的人机交互已延续到线下,比如盒马鲜生和超级物种,把传统超市互联网化的同时,设计师必须考虑更多线下支付场景和物流方式,用户的画像和购买动线也有了新的定义。最近在看的《不可消失的门店》,也介绍了新零售中电商和门店如何互相牵制进而调整战略的行为。
2. 购买方&销售方同步性更高
在2019年,购买方和销售方的互动也会更加紧密,各大厂牌在战略上加大了对销售和运营方的培养。比如淘宝和京东都为卖家提供了更多销售数据分析的内容和商家展示商品模块的设计功能,金融行业中,客户经理与客户把沟通线上化,并且能同步跟踪彼此的进度。这些对设计师来说都是新的体验和挑战。
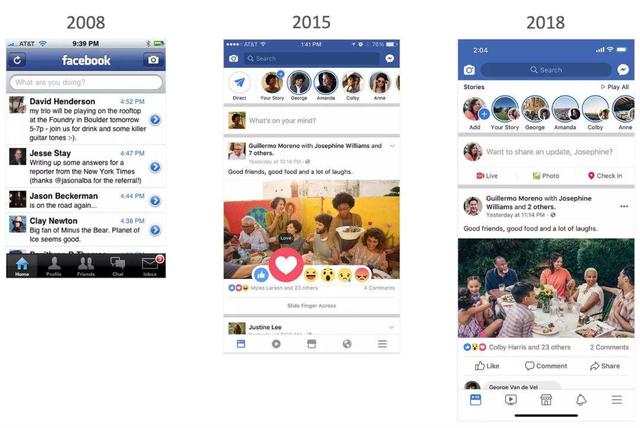
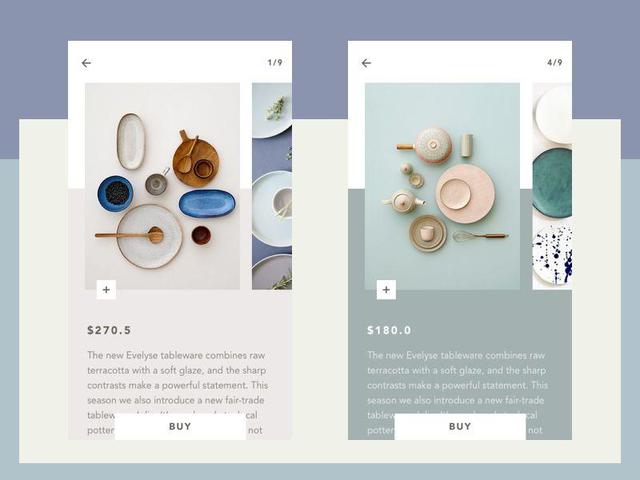
3. 故事性与内容优先
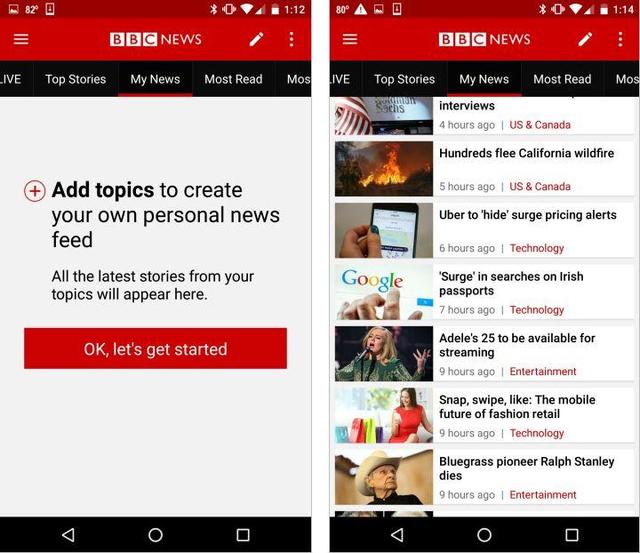
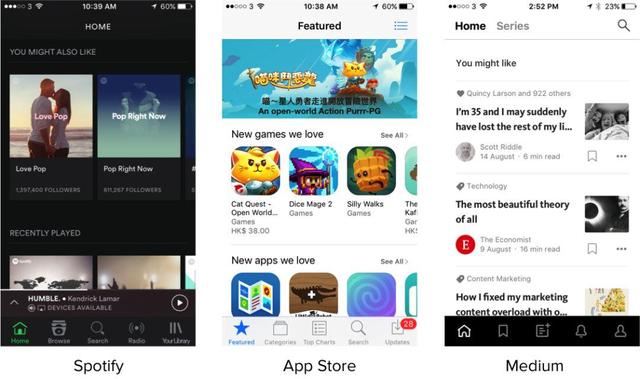
在信息充斥日常的时代,大约25%的APP在使用一次后就被删除,吸引用户目光就成为重要的目标。在我看来,交互视觉和运营手段的有机融合才是2019年能打出的一张王牌。运营上我们需要提供更好的文案内容,注意操作功能的完整性和延续感,给用户故事一般的沉浸感。


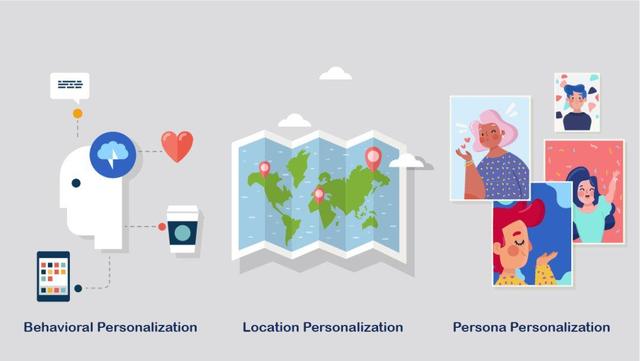
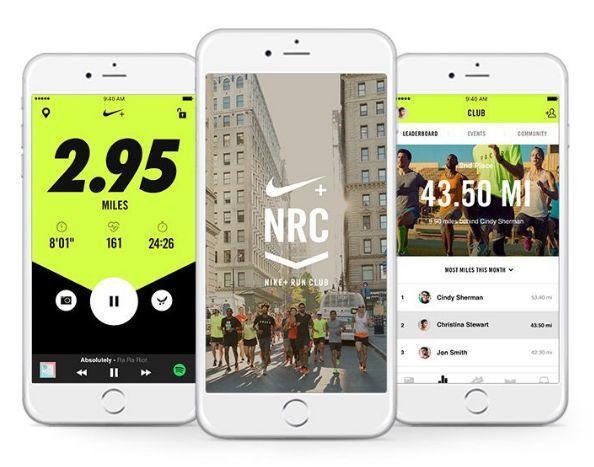
设计上提供更多定制化内容吸引用户。用户不需要太多学习成本,但使用时量身定做的内容会让他们成为忠实的用户。




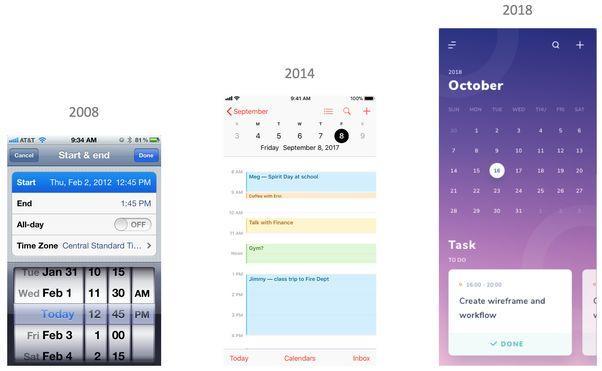
4. 无衬线字体VS衬线字体两极分化
在过去的一年,众多大牌LOGO都启用了新设计,Sans和苹方一类的无衬线字体获得了更多的大众认可。无衬线字体拥有干净和极简的特点,在多种尺寸屏幕和印刷物上都具有识别性高的绝对优势,在2019年,这种字体样式会继续普及到更多的页面展示中。


另一方面,衬线字体和复古感设计开始小幅度的回归,图标也从极简回归,与无衬线字体产生了两极分化。经典的Bookman字体和手写体又流行了起来。衬线字体的优点在于个性化风格的展示,用视觉表达出独有的品味和风格。针对特定人群或者特定场景来说,设计过的衬线字体让用户产生更大的共鸣。



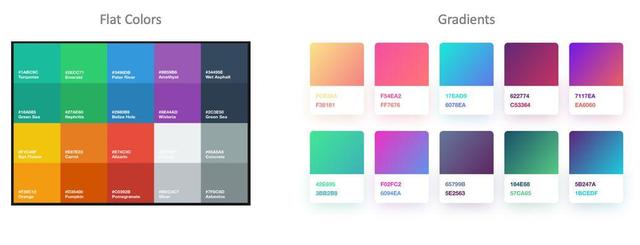
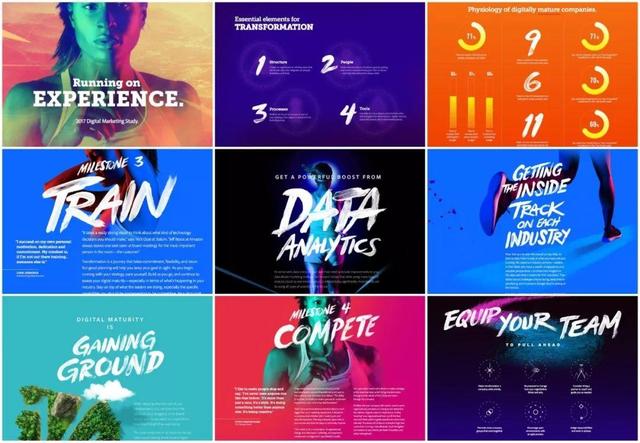
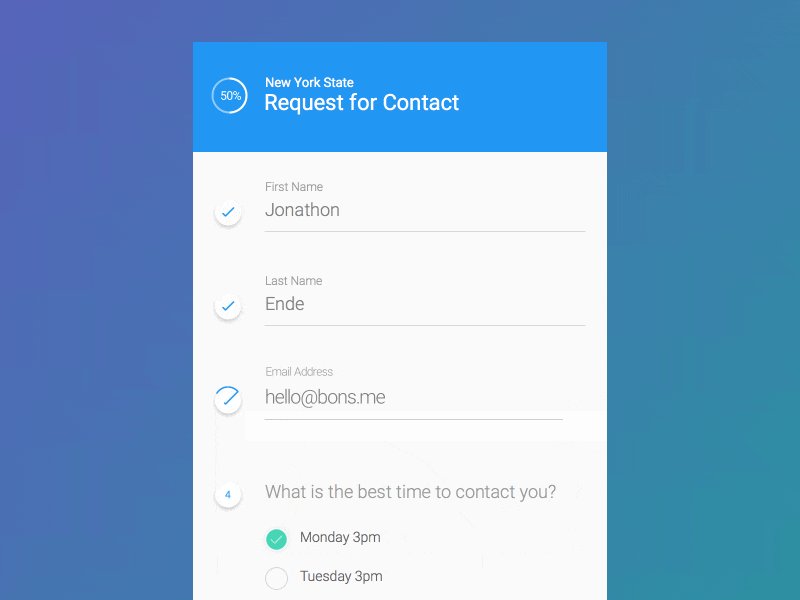
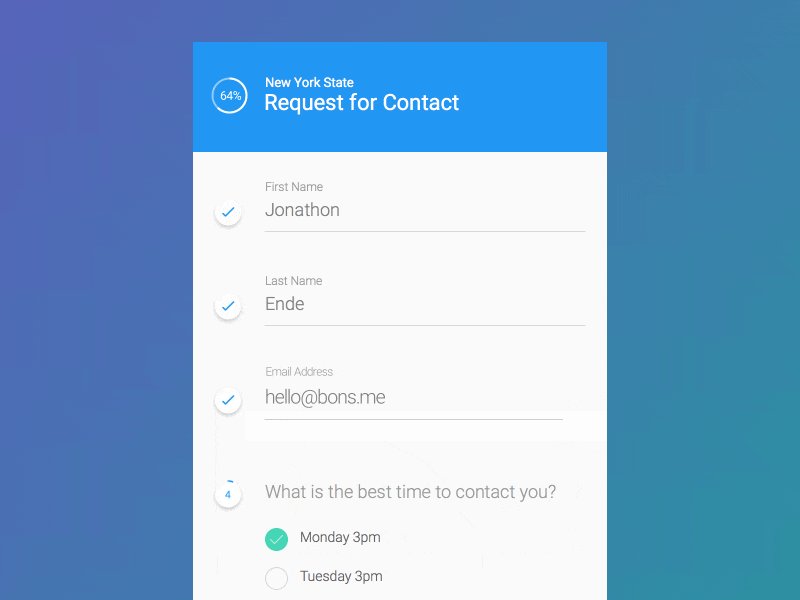
5. 渐变色依然流行,不对称风格开始流行
2018年渐变色大行其道,2019年依然流行,而且在用色上更加大胆激进。Pantone也发布了2019的主打流行色珊瑚粉Living Coral,同期发布的色彩组合也鲜艳活泼。





在排版上,不对称和破形风格日益增多。在APP界面上使用层叠效果,既会给界面层次感和趣味性,又能自然的引导用户触达每一个页面。在新的一年,这样的新风格也会给人新的浏览体验。




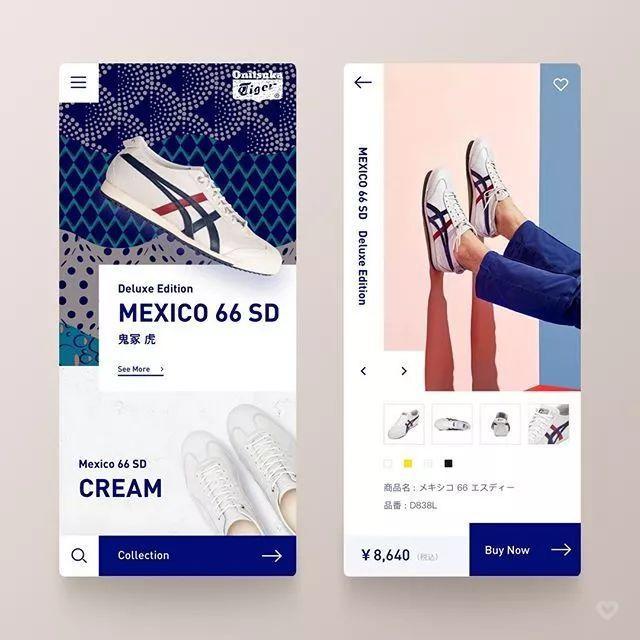
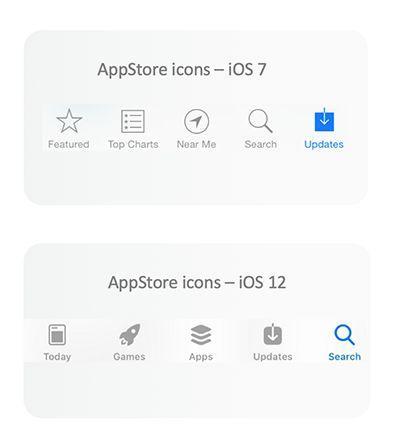
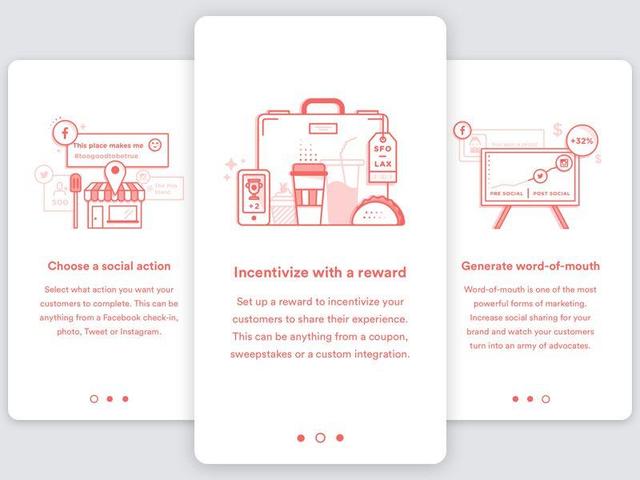
6. 拟物化回潮&插图风格重新热门起来
在经历数年扁平设计之后,APP和网页中的装饰性风格开始回潮,线性的图标们开始重新有了阴影和明暗效果,显得更有质感。



很多页面在电商崛起和潮牌当道的风潮下重启插画风格,也出现很多华丽丽的的2.5D效果,这样的设计可以很自然的把诸多元素齐聚一堂展现出来,比纯平面的设计更有活力。



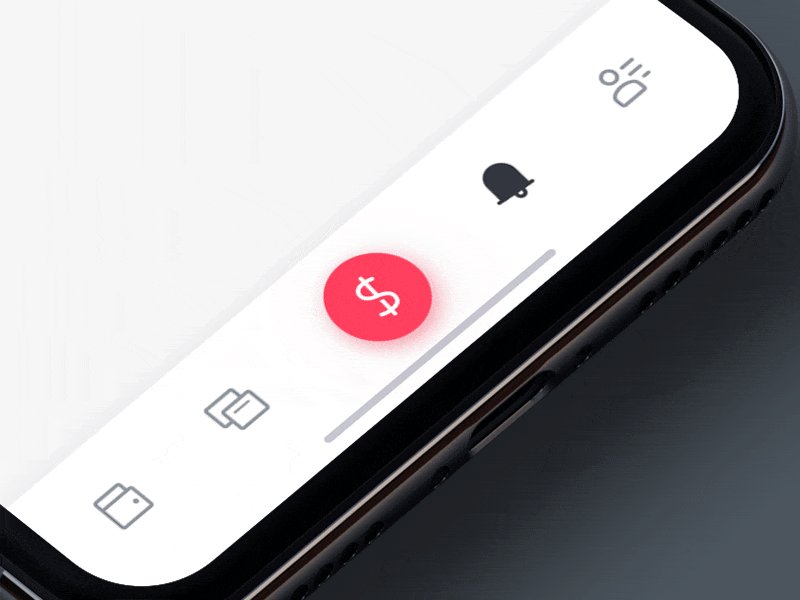
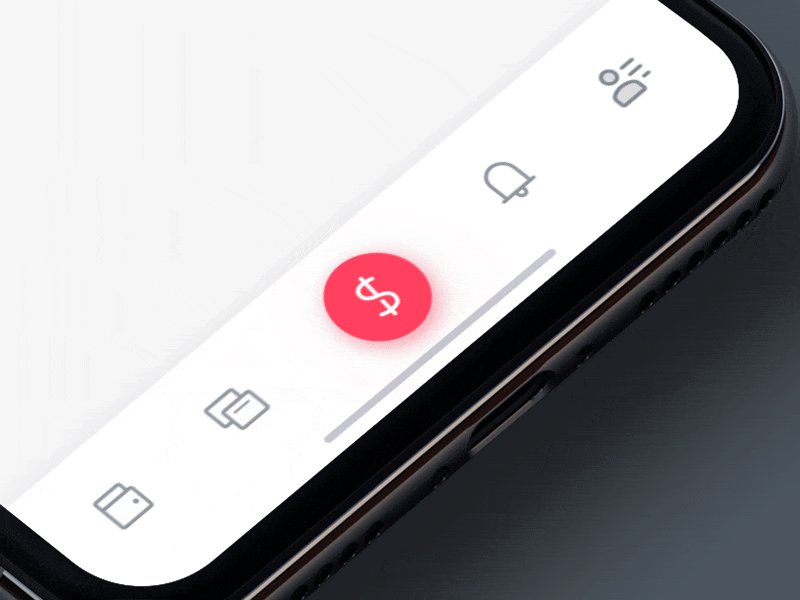
7. 动画效果和界面功能更加自然的结合
微交互的使用从去年延续到了现在,顺滑的过渡动画会让APP鲜活起来。考虑到开发成本和手机性能,有时候微动画更容易落地并产生好的效果。比如最常见的加入收藏、点赞、完成确认等等,这些小优化让用户更明确得到自己操作的反馈,这些情感化的表达让人会心一笑。



8. 短视频的进一步深度运用
随着硬件性能提高,短视频在app和网页中的运用爆发式增长。除开以短视频为主体的APP们如抖音,爱奇艺不谈,从电商类APP使用短视频展示商品,到聊天APP提供短视频秒拍表情包,到网页中使用视频动态背景烘托气氛,我们都可以感受到视频带来的新感受。这一类短视频丰富了页面内容,把复杂的概念简单表达,并让用户感同身受。

9. AI+AR的落地性运用
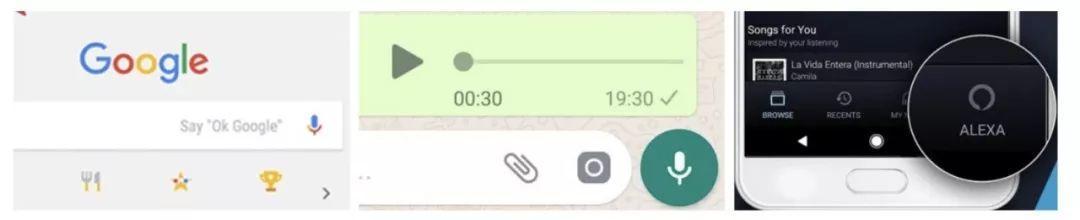
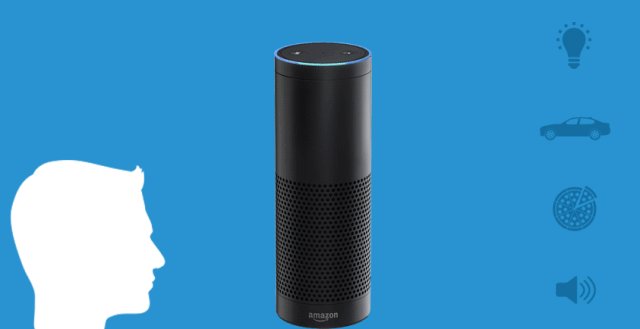
人工智能这几年成为大热,从GoogleHome,Amazon Alexa到小米的小爱,从金融业务的人脸识别到电商的智能机器人客服,最近微信阅读app也有了模仿语音的朗读功能。有研究表明,生物识别市场预计将在2016年至2022年以29.3%的复合年增长率增张。AI的出现扩大了设计师需要考虑的设计边界,也给设计师提出了新的挑战。





潮流在变而风格永存,设计也是一样。在我看来,最好的设计是用户不需要刻意学习和感受,就能被引导完成Ta想要的目标,更好的话,能够愉悦的享受这个过程,这一定是从规划,流程到设计融合的美好的协作成果。
今天也看了张小龙在微信公开课谈未来的微信方向,能保持需求真切为用户服务的坚持让人感动,推荐大家去看。2019年,值得我们期待。
新年新气象,也祝大家在新的一年身体健康,工作顺利,事事顺心~笔芯
作者:喵呜不吃鱼,公众号:呼噜猫薄荷
本文由 @喵呜不吃鱼 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议